Wireframes en designs
Waarom wireframes?
Wireframes zijn een hulpmiddel om gemakkelijker een flow van een applicatie weer te geven voordat deze wordt gedesignd. Bij een wireframe wordt er gefocust op de inhoud en niet de styling. Hierdoor ben je bewuster bezig met de flow van de applicatie dan wanneer je direct gaat ontwerpen. Tijdens het designproces ben ik nog meerdere malen teruggegaan naar wireframes voordat ik de designs verder heb uitgewerkt.
Voor het uitwerken van het Slack prototype heb ik een aantal wireframes gemaakt om een basis te maken voor de opzet van de applicatie. Ik ben begonnen met het maken van wireframes voor het incheck gedeelte van het systeem.
Ik heb voor het inloggen een minimalistische lay-out gehouden omdat het inchecken een simpel en snel proces moet zijn. Hierbij wil je de gebruiker niet afleiden met onnodige teksten of knoppen.

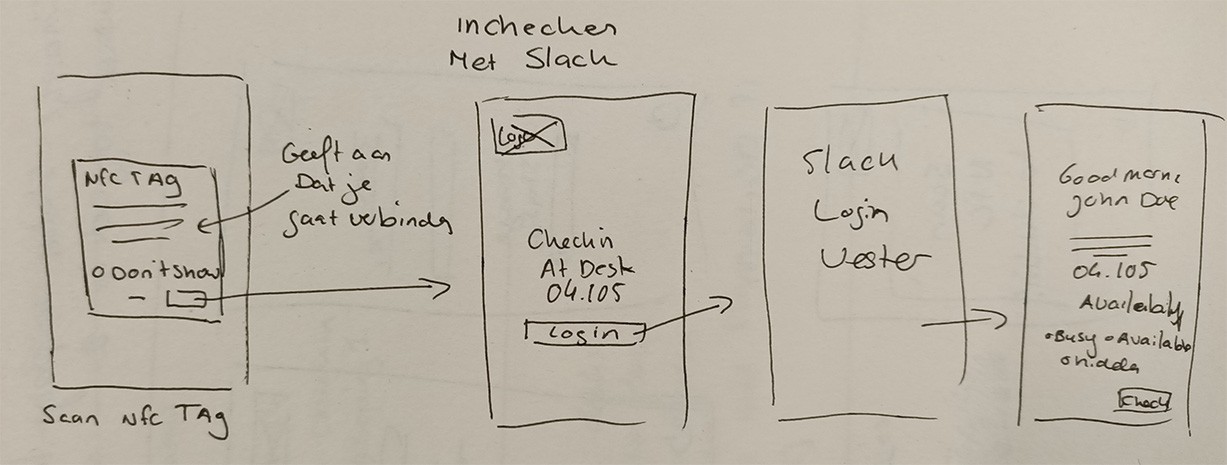
Eerste wireframe
In de wireframe ga je van de NFC pop-up van je telefoon door naar de inlog pagina waar je te zien krijgt op welk bureau je wilt gaan inchecken. Vervolgens ga je naar het Slack login systeem. Als je bent ingelogd kan je je status (available, busy of hidden) aangeven en inchecken. Er zijn een aantal schermen in dit proces waar ik geen invloed op heb zoals de pop-up van de telefoon wanneer je NFC scanned of het Slack inlog scherm.
Na het maken van een proof of concept ben ik begonnen met het uitwerken van de designs in Adobe XD.

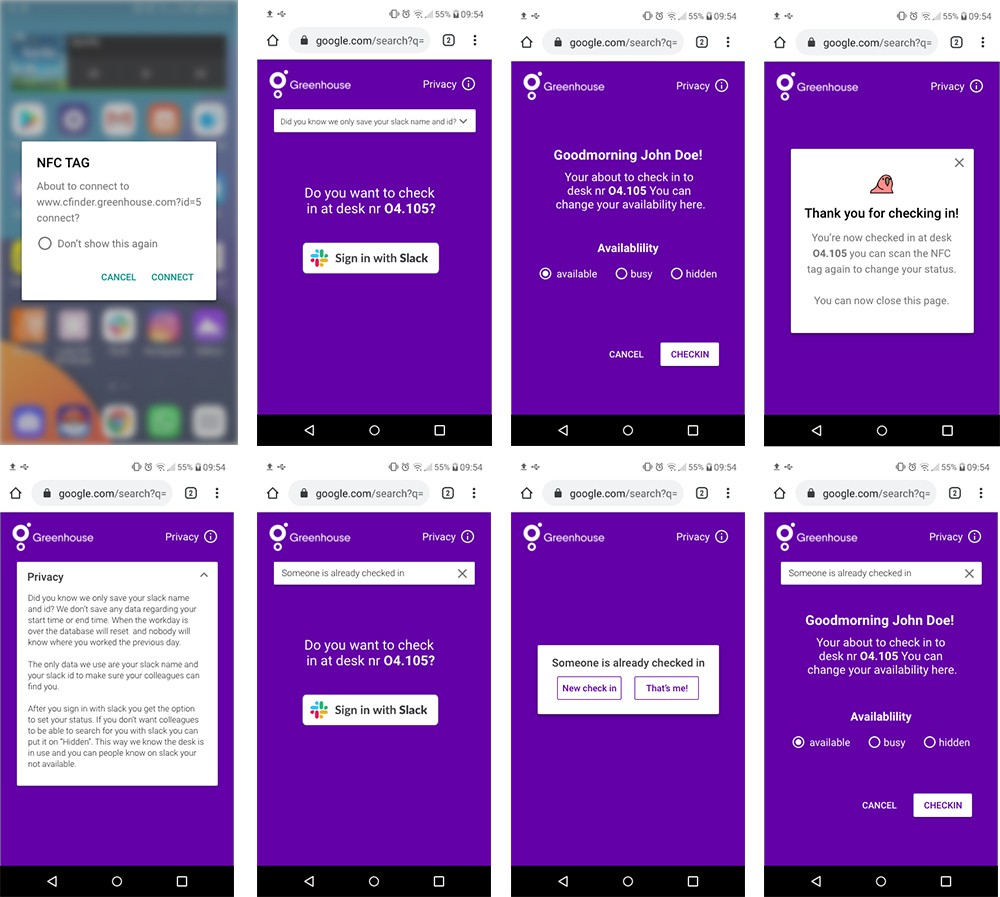
Eerste Design uitwerking van het incheck systeem met Slack.
Ik heb voor het design gebruik gemaakt van de huisstijl kleuren van Greenhouse en de inlog button van Slack. Hierbij heb ik ook een Party Parrot toegevoegd omdat deze veel gebruikt worden in de Slack chat om een beetje humor toe te voegen aan het proces.
Ik heb alles mobile first gedesigned omdat het incheck gedeelte op dit moment altijd via telefoon gaat. Zo heb ik bijvoorbeeld grotere knoppen zodat deze makkelijk te bedienen zijn op telefoon en zijn alle velden op minimale breedte van een telefoon ontworpen.
Voor het lettertype heb ik gebruik gemaakt van het Google Font Roboto, er wordt geen web font genoemd in het huisstijlhandboek (die nog wordt gemaakt) maar dit font wordt ook gebruikt op de Greenhouse website. Roboto wordt vaak gebruikt omdat het een goed leesbaar font is op webpagina’s.
De paarse kleur is de hoofdkleur van Greenhouse deze wordt het meeste gebruikt. Ook op de website van Greenhouse zelf wordt paars vaak als achtergrond kleur gebruikt met daarop witte knoppen zowel met alleen een border als volledig gekleurd. Dit heb ik ook in mijn design aangehouden.

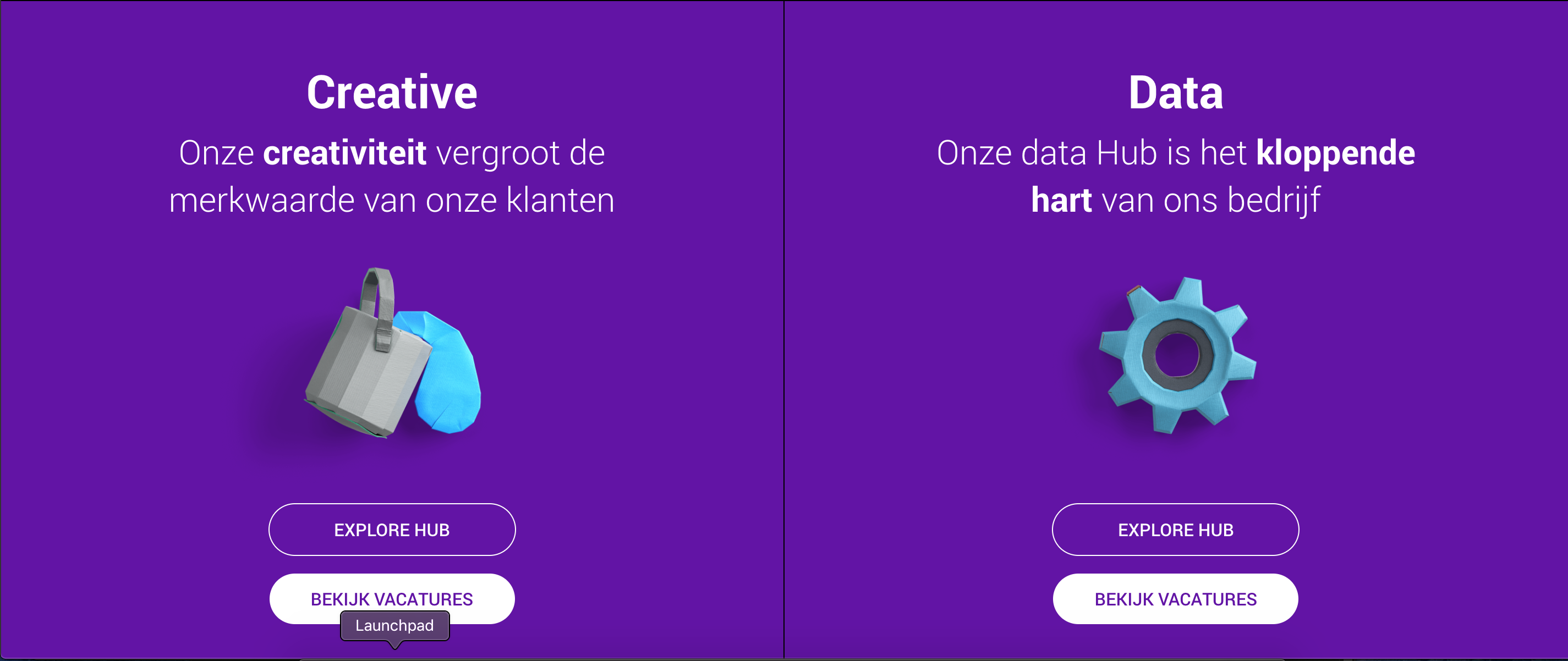
Elementen op de greenhouse website.
Office concept schetsen en designs
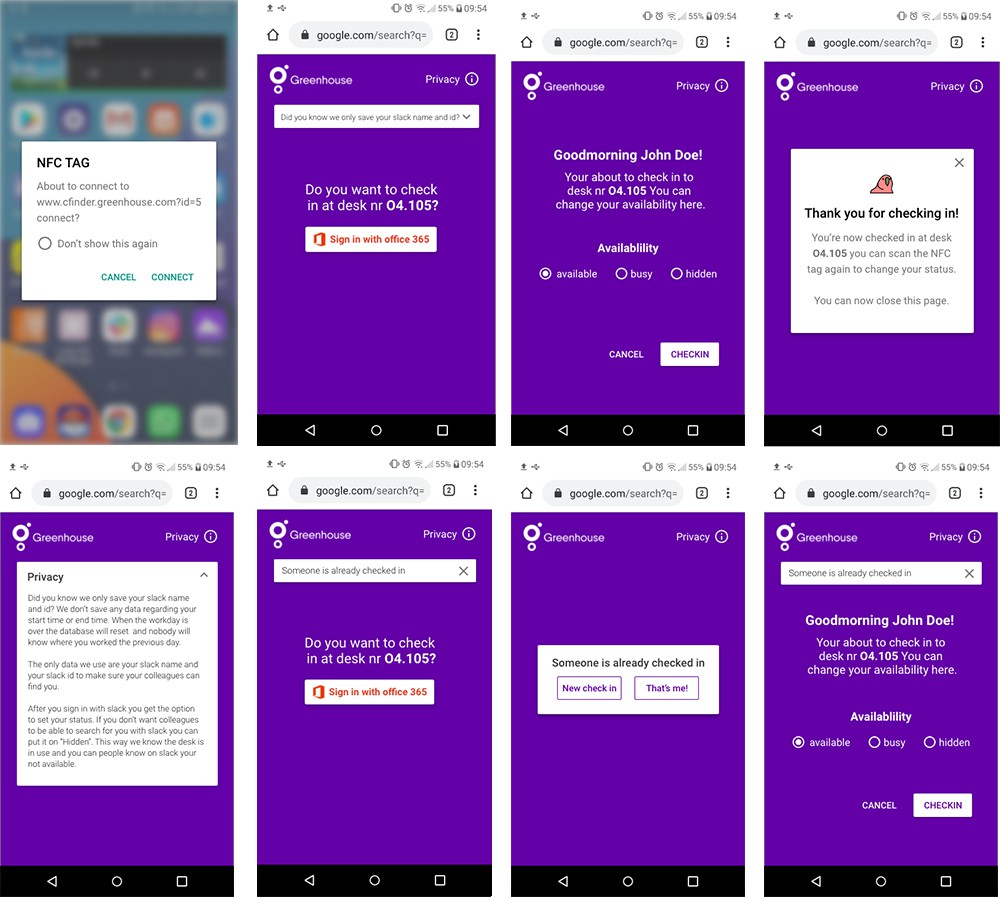
Nadat ik van concept ben gewisseld heb ik de designs voor het inloggen lichtelijk aangepast. De belangrijkste aanpassing is dan natuurlijk de office 365 inlog button.

Incheck systeem design met office 365
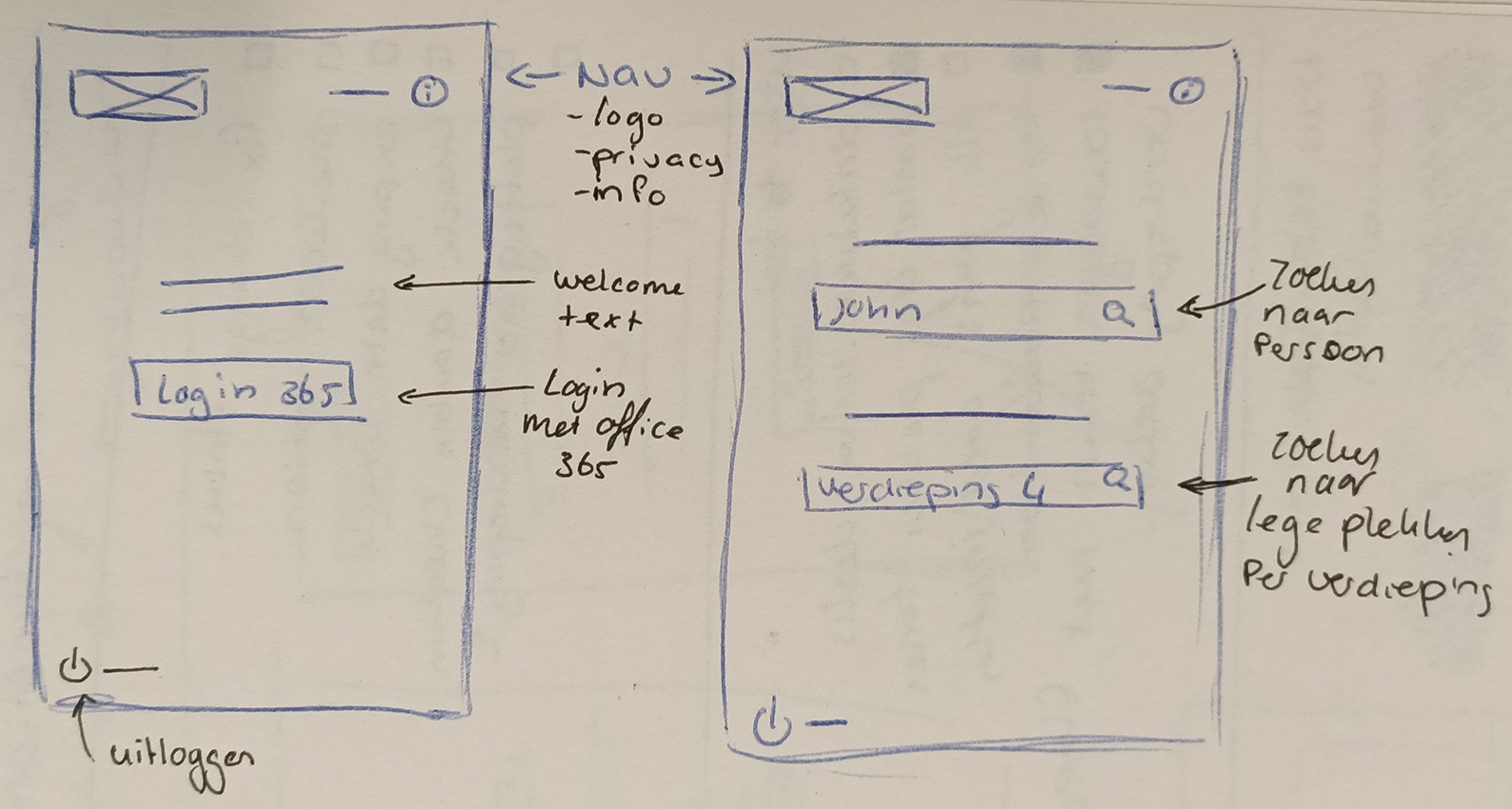
Omdat er voor de zoekfunctie naar collega's en bureaus nog geen designs waren ben ik opnieuw gaan wireframen en op de volgende wireframes gekomen.

Wireframe gekozen voor de eerste met twee zoek velden.

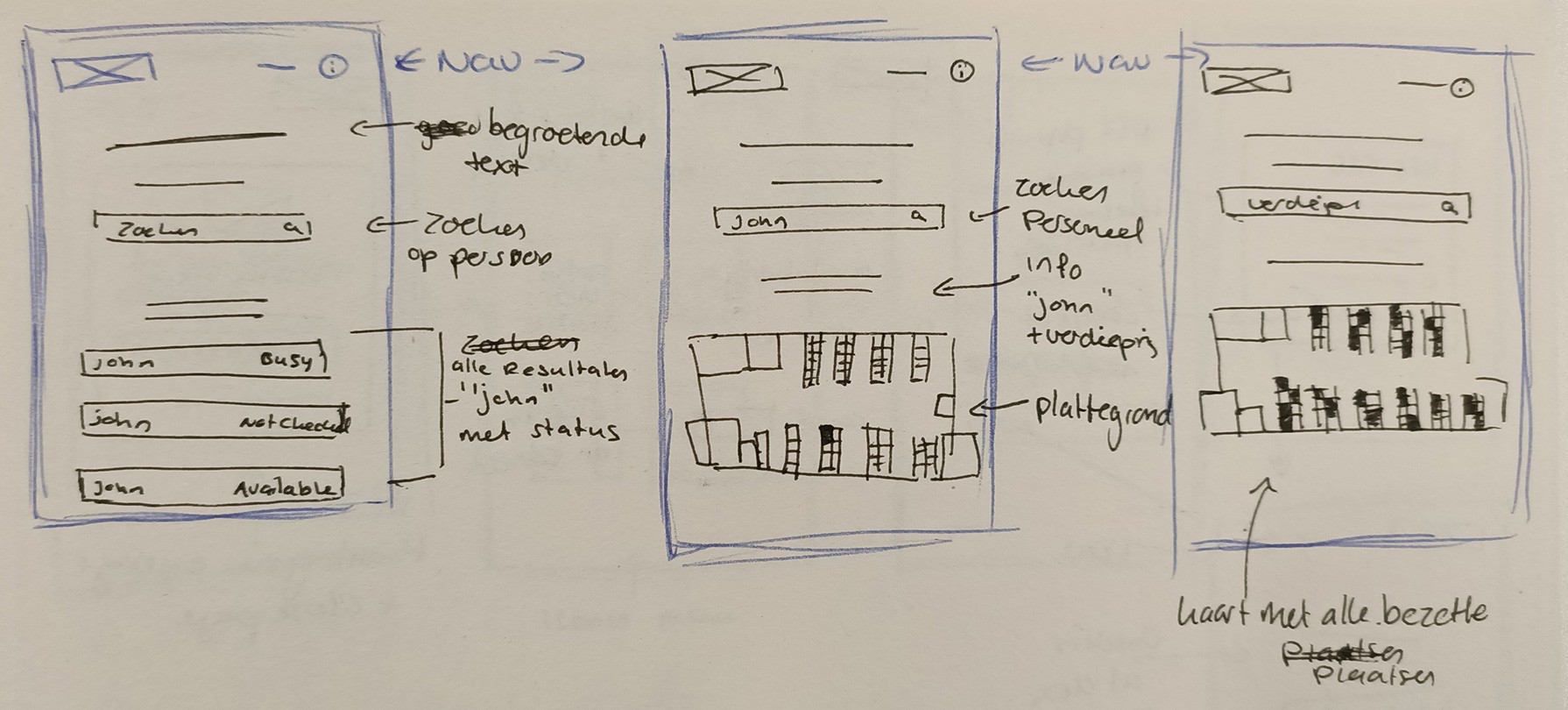
Schetsen voor de zoek resultaten collega's.
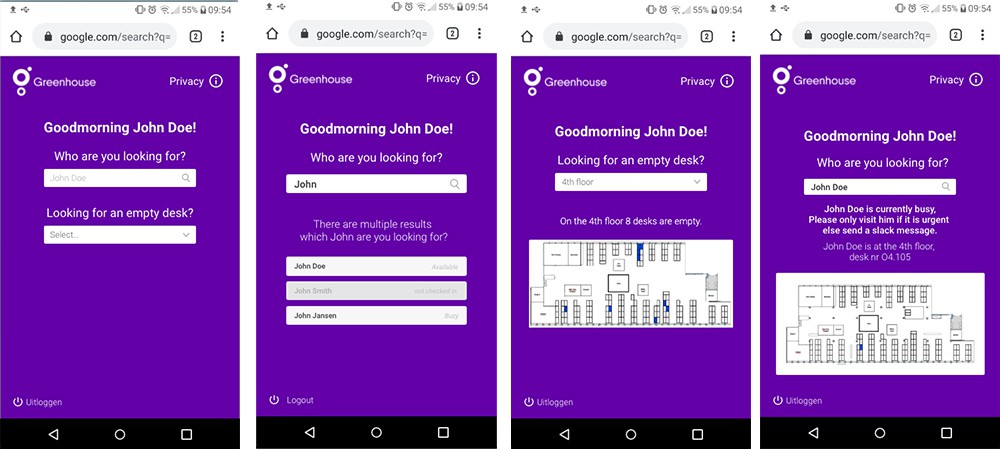
Deze wireframes heb ik uitgewerkt in het design en zijn ook geïmplementeerd in het prototype om te kunnen aan usertesten.

Ik was niet helemaal tevreden met het design van de plattegrond. In dit geval was het de letterlijke versie van de plattegrond die ik had gekregen met wat gekleurde bureaus. Tijdens het uitwerken van het prototype heb ik de afbeelding aangepast naar een versimpelde versie als SVG. Hierbij staat alleen de omlijning van het gebouw de meeting rooms (zonder naam) en de bureaus.
Met deze versie van het prototype heb ik een usability test gedaan. Vanuit deze usability test heb ik een nieuw design gemaakt waarin ik de feedback punten heb verwerkt zoals herkenningspunten toevoegen aan de plattegrond, aangeven welke bureaus hoge resolutie schermen hebben en legenda toevoegen bij de plattegrond.
Een ander belangrijk punt van de usability test was dat de twee velden voor het zoeken naar een persoon en een bureau bij elkaar lijken te horen. Dit heb ik in een nieuwe versie van het design aangepast.

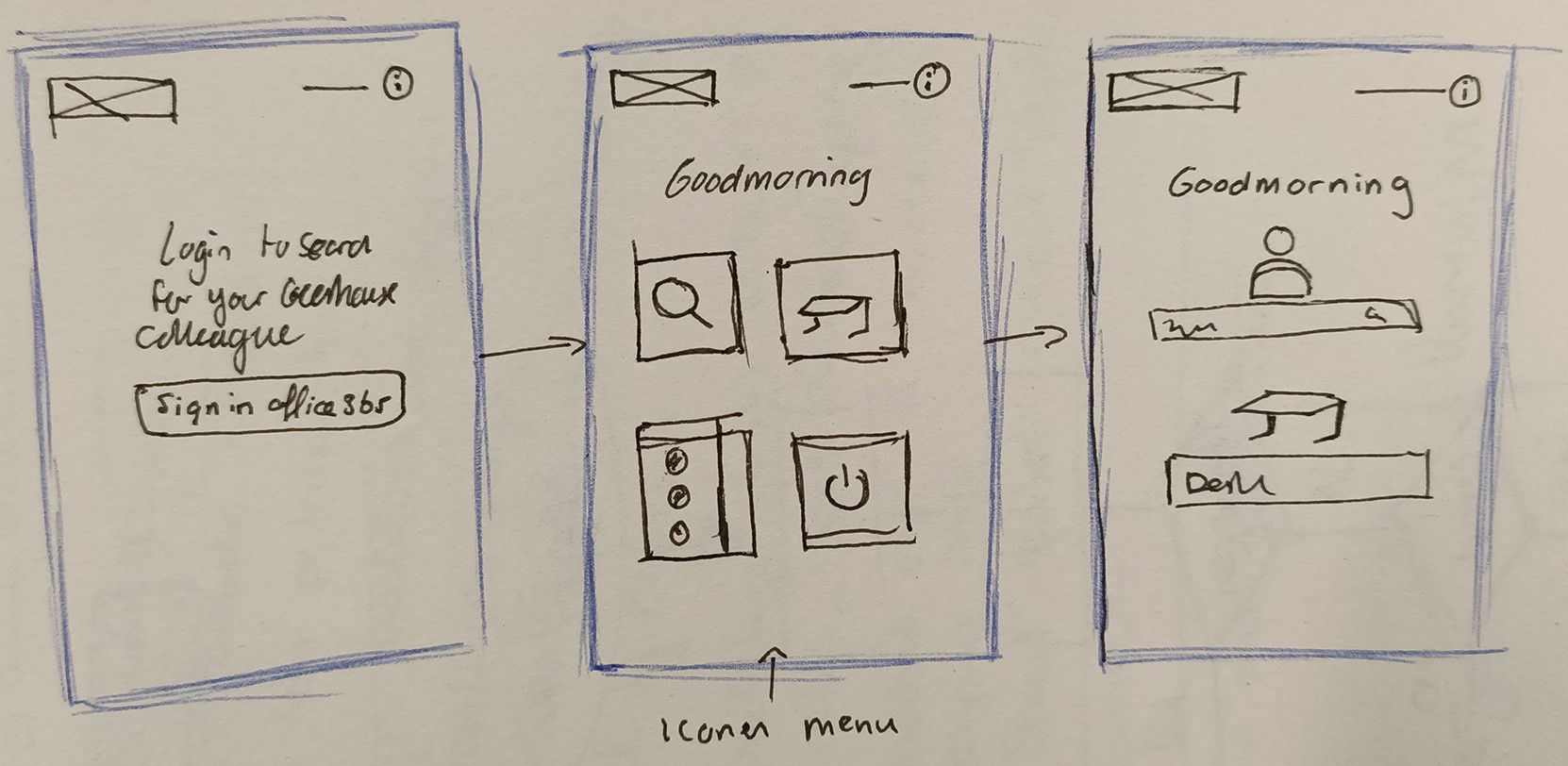
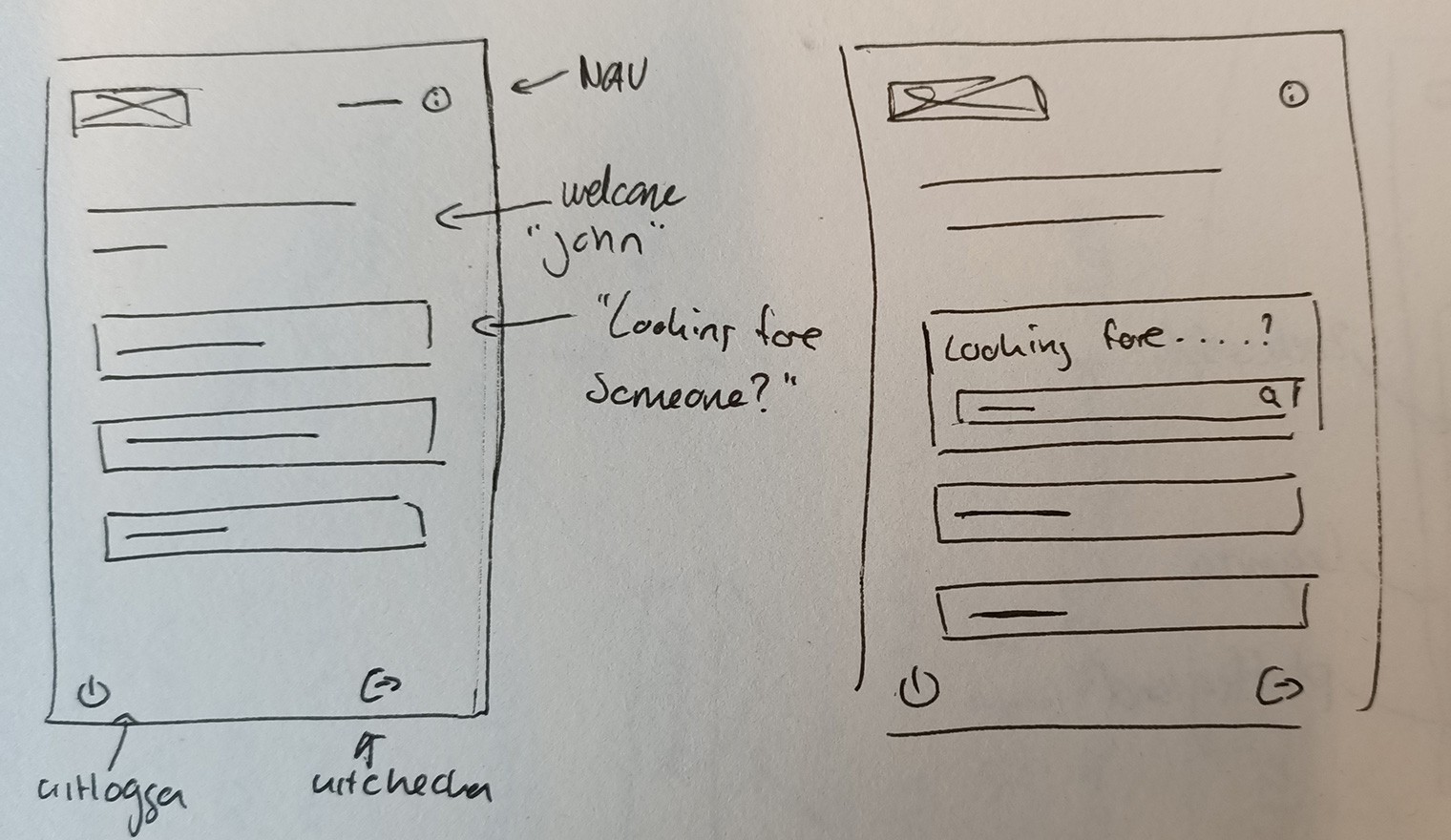
Eerste schets voor een andere oplossing voor de twee zoek velden.
In eerste instantie was ik aan het kijken naar een blokken menu met iconen alleen werkte dit voor mijn gevoel niet goed met elkaar samen. Dus ben ik verder gaan schetsen. Hierbij ben ik op het idee gekomen om de velden meer van elkaar te scheiden door er een lichter gekleurd vlak omheen te zetten en in plaats van direct het input veld te tonen eerst een alleen de zoek vraag bijvoorbeeld: "Looking for someone?"


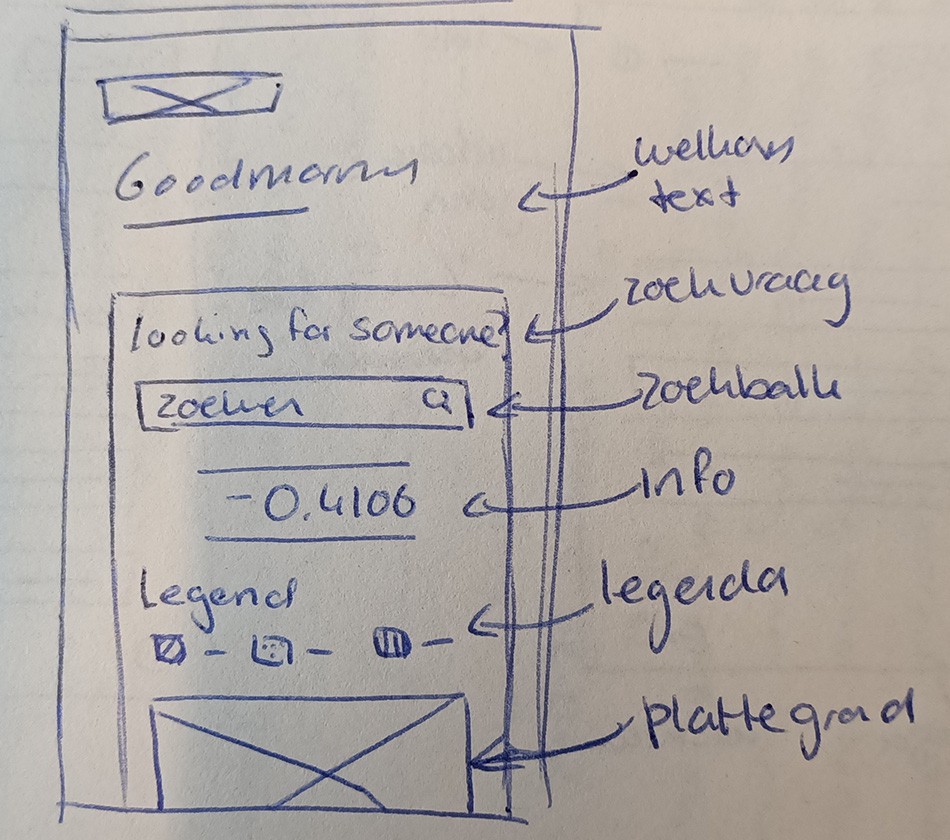
Wireframes versie 3
Deze versie heb ik uitgewerkt als versie 3 samen met de andere feedback punten. Ook is er een knop voor het veranderen van je status bijgekomen.

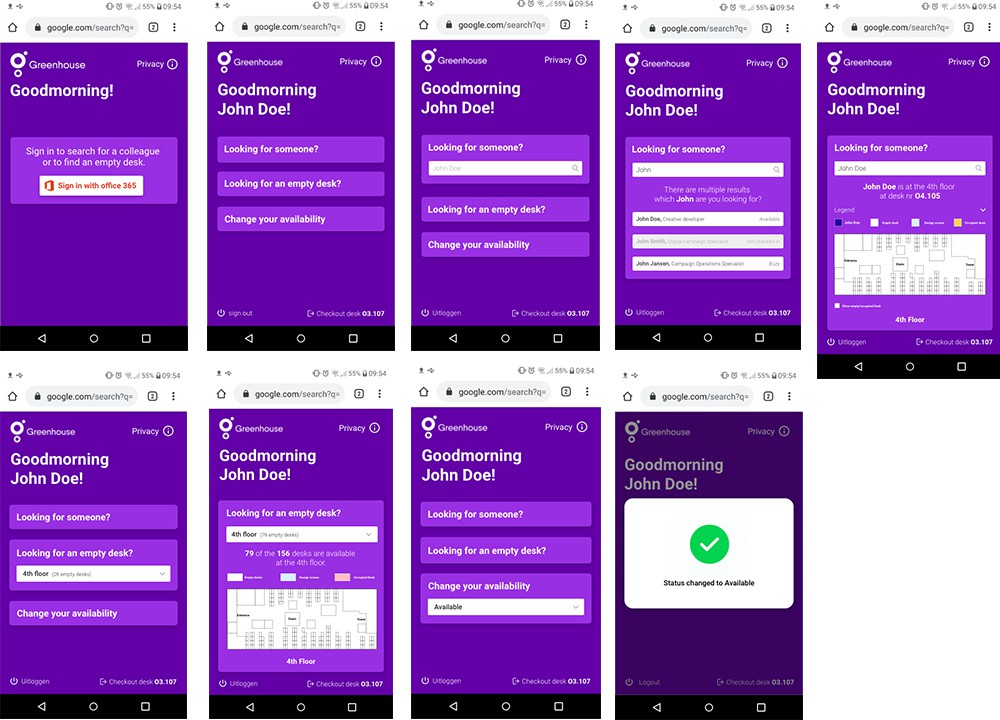
Designs versie 3
Bij de field trial kwamen er nog kleine design punten naar voren die ik direct in de applicatie heb aangepast. Bijvoorbeeld de checkout button staat nu in plaats van in de footer bij de blokken op de homepagina erbij.

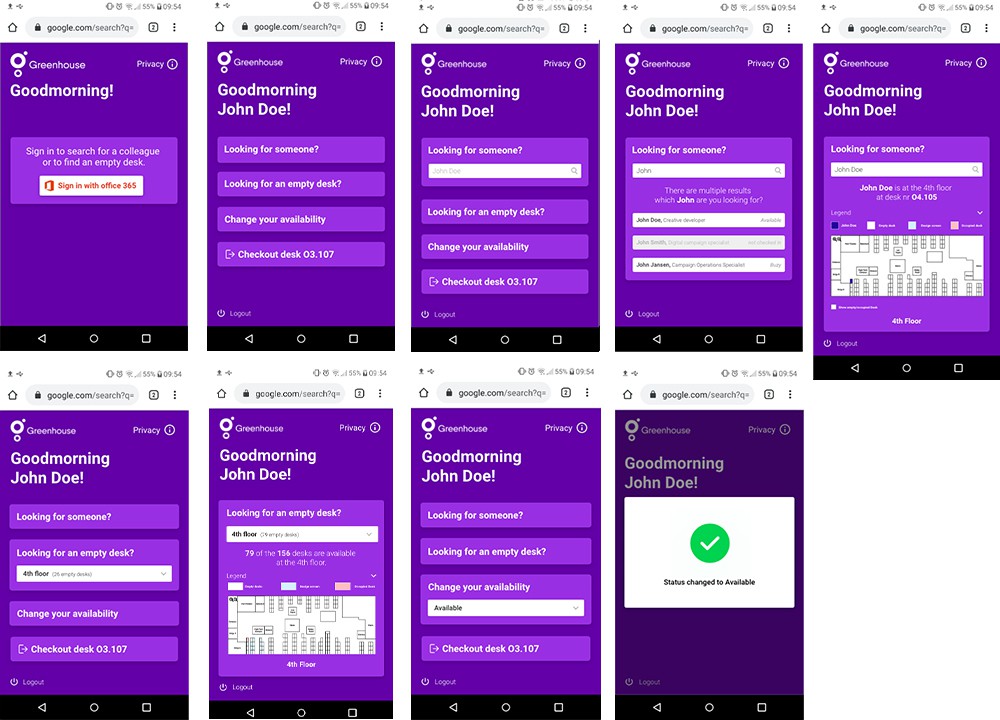
Designs versie 4